Recently I wrote about alternative HTML syntaxes and in-language HTML DSLs like Hiccup. Those posts were about the broad issues. This one is about a boring and practical one.
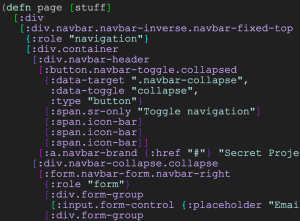
Hardly any project consists entirely of fresh newly-written HTML. Most projects have snippets of HTML brought in from a (hopefully properly licensed) framework or template. For example, sometimes to start an application page I’ll use some HTML from a Bootstrap example page.
Such examples are written in ordinary HTML, not an alternative syntax or DSL, so I need a way to quickly and mechanically convert HTML to (in this example) Hiccup. A couple of years ago I wondered this, did some research, and put a few answers in the Hiccup repo wiki. It (still unchanged as of this writing) lists these tools capable of converting HTML to Hiccup:
- https://github.com/davidsantiago/hickory
- https://github.com/nathell/clj-tagsoup
- https://github.com/hozumi/hiccup-bridge
Of those three, I found hiccup-bridge and this workflow quite easy to use:
- Add [hiccup-bridge “1.0.0-SNAPSHOT”] to project.clj
- Save example HTML snippets or pages in files
- lein repl
- (require ‘[hiccup-bridge.core :as hicv])
- (require ‘clojure.pprint)
- (clojure.pprint/pprint (hicv/html->hiccup (slurp “html_source/plain.html”)))
- Copy output or portions thereof to source code
- Repeat for additional files
Of course this could easily be wrapped in to a one-liner command line operation; but for maximum convenience someone should make an online tool for this conversion, analogous to Html2Jade. Maybe I’ll make such a thing, if no-one else does first.