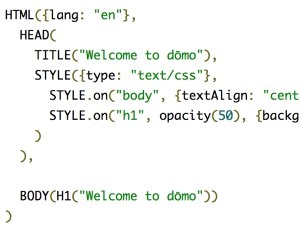
A while back I wrote about the merits (and problems) of alternative HTML syntax such as Jade, HAML, etc. Another form of alternative syntax for HTML is an “internal DSL” in a programming language. There are various examples out there, including Domo for JavaScript and Hiccup for Clojure/CLJS.


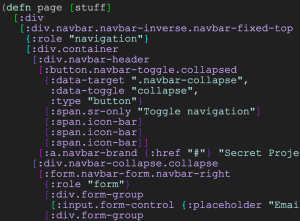
Hiccup syntax (which is to say, Clojure syntax) is of particular interest to me. Clojure spans server and web client code very well, and Hiccup data structures can be fed directly to Reagent for a concise and efficient dynamic web application based on React under the hood. Observe this snippet:
(defn lister [items]
[:ul
(for [item items]
^{:key item} [:li "Item " item])])
…in which ordinary Clojure “for” is used for iteration in a web page. I am experimenting with this tool stack – who knows what might emerge.
Why would anyone want to do this?
The reasons I have heard most often are:
- Many projects are excessively polyglot without good reason. Even an “all JavaScript” project with a Node server typically has JavaScript, HTML, CSS, perhaps Sass, and various mini-languages (like CSS selectors) embedded inside.
- Separation of Concerns does not have to mean separation of programming languages; even with separate programming languages, there are countless examples of poor separation of concerns, such as Java logic in a JSP template.
- Your main programming already has a way to (for example) loop, yet you need a new and different way to loop at each layer.
The main reasons to stick with typical, different languages per layer/concern are more obvious:
- Developers and non-developers probably already know how to use HTML and CSS; in particular, non-developer designers may have little interest in anything but HTML.
- There are millions examples online for HTML and CSS.
- Everyone else uses HTML and CSS as they are, let’s just do the same thing.
So again, why would anyone do this? The answer is as with other choices to use unusual technology – a chance to beat the averages and produce more value per time spent.
